Modulo commenti: come inserirlo nel tuo sito
Oggi ho ricevuto un interessante commento da parte di Lamberto, nell’articolo come creare una pagina web. Lamberto mi chiede come fare ad inserire un modulo commenti per il suo sito. Ho voluto quindi scrivere questa breve guida che offre una soluzione facile per avere un modulo commenti funzionante nelle proprie pagine web in pochi minuti, senza bisogno di database, php o altre conoscenze tecniche.
Di seguito tutti i dettagli.
Modulo commenti sul tuo sito con IstantComment
Istantcomment è un sito che ti da la possibilità di inserire gratuitamente un modulo di contatto sul tuo sito. Essendo completamente in inglese, potrebbe risultare di difficle comprensione per noi italiani. Ecco quindi la mia guida passo passo per utilizzare questo servizio gratuito.
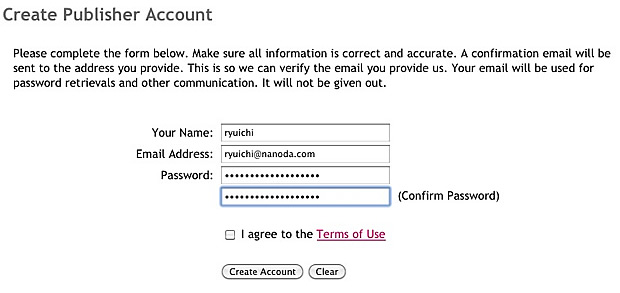
1. Registrati su Istantcomment: dovrai inserire il tuo nome, un’e-mail valida e scegliere una password:


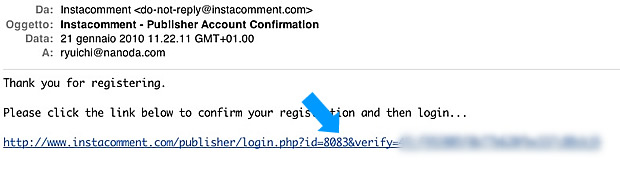
2. Controlla la tua e-mail e fai clic sul link che ti è stato inviato da IstantComment per attivare il servizio:

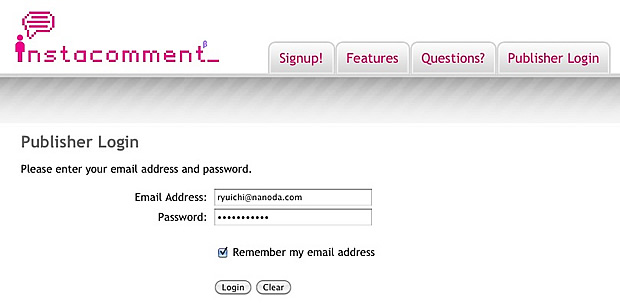
3. Effettua il login: da questa pagina potrai ricevere il codice da inserire nelle tue pagine per ottenere il modulo commenti:

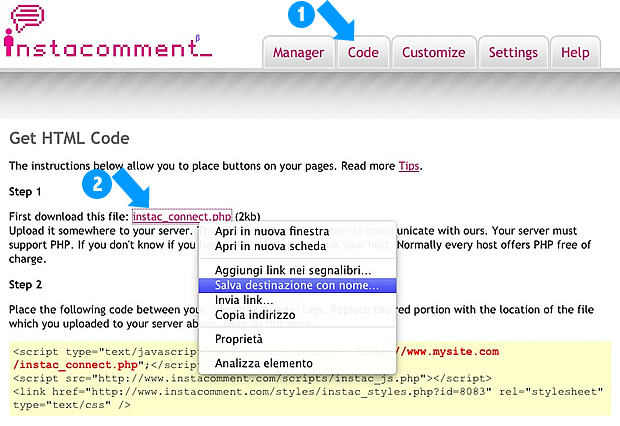
4. Fai clic sulla linguetta “Code” in alto. Scarica il file instac_connect.php :
Nota importante: se il file scaricato non si chiama instac_connect.php, riprova a scaricarlo facendo clic con il tasto sinistro del mouse, al posto del consueto tasto destro -> salva. In questo modo scaricherai il file corretto.

5. Carica il file instac_connect.php nel tuo sito utilizzando un Software FTP.
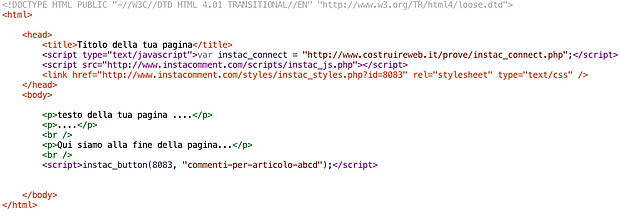
6. Copia il codice indicato nella pagina “Code” di Istacomment nel tuo sito internet. La prima parte del codice va inserita tra i tag e
8083" rel="stylesheet" type="text/css" />
mentre la seconda parte del codice va inserita sotto al testo della tua pagina web:
Per poter inserire questo codice nelle tue pagine, puoi utilizzare uno dei programmi per creare siti web che ti ho suggerito in un precedente articolo.
Fai attenzione alle parti evidenziate in giallo: queste cambiano da utente a utente. Vediamo come devi personalizzarle:
- https://www.mysite.com/ questo testo va sostituito con l’indirizzo del tuo sito internet.
- 8083 questo è il codice utente: troverai il tuo codice direttamente nella pagina “code” di IstantComment
- tagname questo è un testo personalizzato, che ti permette di identificare la pagina dove hai inserito il modulo commenti. È utile perché puoi creare più moduli commenti. Ad ognuno assegnerai un nome diverso. Ad esempio potresti chiamare un modulo pagina-giochi e un’altro pagina-foto. Nota che questo “tagname” va scritto tutto attaccato.
Ecco un esempio di come ho personalizzato questo codice per farlo funzionare su costruireweb:

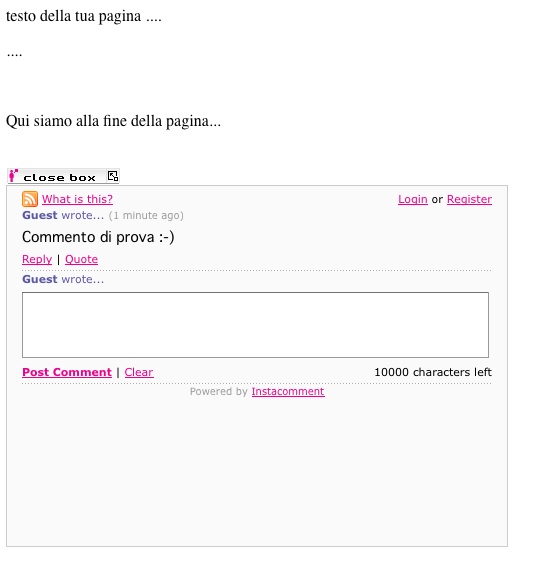
Puoi vedere il modulo commenti all’opera su questa pagina di prova.
Amministrare i commenti
Se hai fatto tutto correttamente, dovresti avere un modulo commenti funzionante sulle pagine del tuo sito. Questo modulo dovrebbe presentarsi così:

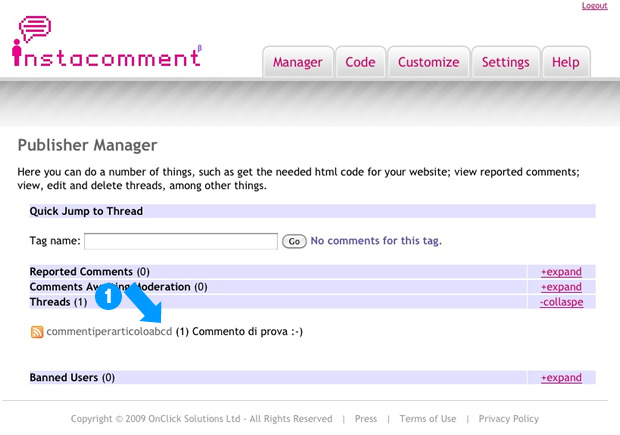
Ora puoi amministrare i commmenti facendo il login su Istacomment e cliccando sulla linguetta “Manager“. Come puoi vedere, i commenti saranno suddivisi per pagina grazie all’utilizzo del tagname di cui ti ho parlato prima.

Nota Importante Per Utenti Hosting Altervista
Se possiedi un sito su Altervista, devi effettuare un’ulteriore operazione (grazie a claudio per questa segnalazione):
Il plugin instacomment tenta di collegarsi a un sito esterno non presente nella whitelist di Altervista.
Per ovviare il problema puoi rimuovere questa limitazione in questo modo:
- Dal pannello di controllo di altervista seleziona AlterSito -> Risorse & Upgrades -> Server to server.


26 Commenti
Ottima cosa! Ma una domanda: è normale che quando clicchi sul bottone nella mia news mi si apra una finestrella simile alla popup ma senza alcun form per aggiungere i commenti? C’è solo la presentazione del sito e le sue funzionalità (Istacomment)
Ciao Shika. Forse hai saltato il passaggio 5 dove devi caricare il file php nel tuo sito. Se mi fai vedere una pagina di esempio posso controllare 🙂
No no, non l’ho saltato (che tra l’altro me l’ha scaricato come dlproxy.php). Comunque l’ho messo nella prima news sulla home del sito.
http://www.fullmetalpanic-italy.com/fmp/index.php
Forse il problema è proprio che il file si chiama dlproxy.php
infatti il codice JAVASCRIPT ricerca proprio il file, quindi sul tuo sito dovrebbe essere così:
var instac_connect = “fullmetalpanic-italy.com/fmp/instac_connect.php”;
e il file va caricato nella cartella fmp 🙂
Non cambia. Ho provato a togliergli tutto ma sembra proprio che sia quel file lì il problema.
Prova a scaricare il file da qui: ti ho incluso la pagina di esempio e ho già modificato l’html per il tuo ID che ho visto sul sito
Verifica comunque il numero ID perché non ne sono sicuro, e assicurati di mettere il file instac_connect.php nella cartella principale del sito.
http://www.costruireweb.it/prove/fullmetal.zip
fammi sapere 🙂
“Key error.” ^^”
Ok, dimmi il tuo key id e lo sostiuiamo no? 😉 Dai che ce la facciamo!
Ecco fatto! Ce l’abbiamo fatta.
Il problema era semplicemente il mio browser, Chrome che quando gli dicevo di scaricare il file .php per far funzionare il form, mi scaricava un altro file con nessuna utilità chiamato dlproxy.php e per questo, scambiandolo con il file originale, impediva la corretta funzionalità. Utilizzando un altro browser (Explorer, ma anche Firefox credo non dia problemi) si riesce a scaricare il file corretto.
All’inizio sembrava che il mio server non supportasse il php ma a quanto pare lo supporta senza problemi (altrimenti come pensavo, non si installerebbe il forum phpbb o il cutenews).
Questo è tutto. Grazie Ryuichi! ^_^
Commento sei un grande per la tua imediata risposta non ho ancora provato a farlo perche adesso mi sono intestardito ad istallare wordpress e sono sicuro che con il tuo e il vostro aiuto riesca a farlo ci vediamo sul forum a presto
Non riesco a farlo funzionare. Nella pagina dove inserisco il codice per creare lo spazio per il commento, una volta salvato tutto esce questa scritta: “Destination host forbidden”.
Ecco il link dove ho inserito il codice.
http://www.primapaginaquoti.altervista.org/Archivio/15-02-2010/Il%20Foglio%2015-02-2010.htm
@Claudio
Ciao, hai lo stesso problema che ha avuto Shika93 sopra 🙂
Al passaggio 4, non premere il tasto destro per salvare il file, clicca col sinistro e otterrai un file diverso (non chiedermi perché, credo dipenda dallo script che hanno usato).
Quel file deve chiamarsi instac_connect.php e va caricato nella stessa cartella dove hai caricato gli altri file del plugin.
Fammi sapere come va! 🙂
Niente! Ho provato tutti i modi e l’errore è lo stesso: “Destination host forbidden”. Ho pensato che fosse anche un problema di www. Ma niente.
ecco il link
http://primapaginaquoti.altervista.org/Archivio/15-02-2010/Il%20Foglio%2015-02-2010.htm
Può essere che altervista non supporti l’estensione .php ?
@claudio
stavo per suggerirtelo io 🙂
Puoi creare un file chiamato prova.php con all’interno questo codice:
carica questo file nel tuo server e prova a lanciarlo dal browser.
Se compare una pagina con i dati è tutto ok, se compare un errore allora il tuo hosting non supporta php
Ho trovato il problema. Adesso vi spiego, così se dovesse capitare ad altri sapete come fare.
Questo è valido solo per i siti realizzati con Altervista:
A quanto pare Il plugin tenta di collegarsi a un sito esterno non presente nella whitelist (di Altervista). Per ovviare il problema ho rimosso la limitazione, faccendo questo: dal pannello di controllo di altervista AlterSito -> Risorse & Upgrades -> Server to server.
Bisogna scegliere l’opzione connessione con tutti i siti esterni.
Comunque grazie Ryuichi questa pagine è fondamentalissima. Ottime istruzioni. Complimenti. Adesso che conosco questo sito lo spulcerò.
@claudio
Grandissimo! Aggiungo subito il tuo contributo all’articolo, grazie! 🙂
io ho provato ad aprire la tua pagina di prova ma mi apre un modulo bianco e non riesco a vedere nessun commento
Sei un Grande! Sei miticoooooo! =)
Ciao Ryuichi,
volevo chiederti solo una cosa, ma questo tool per i commenti è possibile installarlo in un sito dove nella main page ci stanno ( di solito ) solo 3 news?
quindi per avere dei commenti solo su quelle news!
Ed inoltre come si comporta il box dei commenti in vicinanza di elementi flash o di video embedd come quelli di youtube?!
Ottimo articolo, utilissimo. Vorrei solo sapere una cosa.
E’ possibile fare in modo di avere la finestra dei commenti già aperta?
Purtroppo no Volarefree, mi spiace, il software non ha previsto questa funzione.
Intanto complimenti per l’articolo, utilissimo!
però riscontro un problema, in quanto non visualizzo praticamente niente, da come si può notare dal seguente link
http://www.filippomaniscalco.it/work/modulo/index.html
possibile? dov’è l’errore?
ti ringrazio anticipatamente
ottima guida
io sono riuscito ad inserire il tutto ma appena apro mi da foglio bianco senza la possibilita’ di fare nulla come mai??
il mio sito è questo:
http://virtualracers.altervista.org/
bisogna cliccare sul secondo continua siccome l’ho diviso in frame e in fondo alla pagina c’è lo script
Ho trovato l’articolo molto interessante, solo che ora ho un problema: il sito è cambiato e ora devi pagare per avere questa funzione, cosa mi consigli di fare ?
C’è un altro servizio simile a questo sul web ???
Aiutami, ti prego ! Ho assolutamente bisogno di avere un modulo commenti disponibile sul mio sito !!!
http://www.htmlcommentbox.com/
questo sito offre moduli completamente personalizzabili e gratuiti…davvero ottimo