Web Design: 30 suggerimenti per migliorare il tuo sito
Oggi voglio parlarti di come migliorare il design del tuo sito rendendolo professionale, accattivante, chiaro ed usabile. Tutte queste belle parole sono il punto id partenza per far sì che il tuo sito venga apprezzato dal punto di vista grafico e sia il più chiaro possibile ai tuoi lettori. Nel web design, alcuni di questi sono principi fondamentali. Ho aggiunto la mia personale esperienza come web designer ai classici fondamenti perché ritengo che queste regole non scritte possano aiutarti notevolemnte a migliorare la navigazione e la chiarezza del tuo sito web.
Di seguito tutti i dettagli.
Logo e Tag Line

- Mostra chiaramente il nome del tuo sito, utilizzando un logo leggibile;
- Collega il logo alla home page, cliccando sul logo il lettore deve essere poter arrivare alla tua home page;
- Usa un Logo originale, in linea con le tematiche del tuo sito;
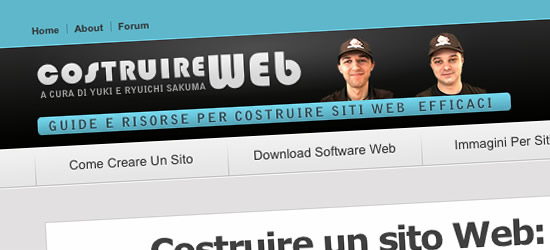
- Aggiungi un’immagine rappresentativa vicino al logo. Se metti la tua faccia, ancora meglio;
- Rendi ben visibile il logo e non nasconderlo in mezzo alla grafica: il lettore deve ricordarsi chi sei;
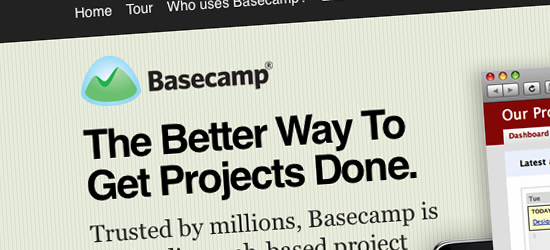
- Usa una Tag line: Inserisci, subito vicino al logo, poche parole che sintetizzino chiaramente il contenuto del sito.
Parte superiore del sito, o “above the fold”

- Primo impatto: Appena atterrati sul sito si deve capire immediatamente di cosa parla: rendi subito disponibili i tuoi contenuti migliori;
- Ordine: non mettere troppi contenuti immediatamente visibili, scegline pochi tra i migliori.
Guarda cosa ti dice Robin Good, a mio avviso uno dei più grandi esperti di Web Publishing italiani. In questo video, che Robin mi ha gentilmente concesso di inserire in questa guida, ti viene spiega come ottimizzare l’home page e l’area above the fold del tuo sito in modo semplice ed efficace.
Video di Robin Good – Masternewmedia
Menu

- Usa le Sezioni nel Menu principale: rendi chiara la navigazione utilizzando poche sezioni ben definite;
- Facilita la navigazione: fa in modo che sia facile per i tuoi visitatori trovare i link alle pagine che desiderano in pochi clic;
- Rendi visibile il link Contatto: fai in modo che sia evidente in ogni pagina, rendi sempre visibile anche il tuo numero di telefono se il tuo è un sito aziendale;
- Inserisci un Link About: rendi facile trovare chi sei;
- Rendi visibile il link Iscriviti: anche questo link deve essere sempre visibile, soprattutto nelle pagine che richiedono l’iscrizione, come i forum.
- Fai capire al lettore dove si trova: evidenzia con un breadcrumb o con la grafica la sezione del sito in cui si trova il navigatore.
Design

- Targetizza il design: pensa ad una grafica gradita dalla tua nicchia. Ad esempio, se parli di fumetti, usa uno stile che richiami i baloon nella grafica.
- Minimizza l’uso della grafica: non appesantire troppo tuo sito con la grafica per renderlo bello da vedere, piuttosto concentrati sui contenuti.
- Fai attenzione agli “strilloni”: non mettere troppe immagini, animazioni o troppi link, rendono spaesato il tuo lettore;
- Dai aria: usa gli spazi bianchi, ossia lascia spazio tra i testi e le immagini, tra un articolo e un’altro ecc…;
- Usa un ordine logico nel layout: inserisci le informazioni maniera logica nelle pagine, in modo che tutti contenuti siano dove ci si aspetti che possano essere trovati;
- Evita la grafica Flash: personalmente te la sconsiglio, se puoi eliminala o prevedi un modo per farla saltare
- Evita lo scrolling orizzontale: assicurati che il tuo design non sia troppo largo nei sia visualizza abile anche su monitor con risoluzione 1024 per 768.
- Testa il tuo sito in risoluzioni differenti e su browser differenti: la risoluzione 1024×768 dovrebbe essere sicuramente supportata.
Immagini

- Ottimizza il peso delle immagini per velocizzare il caricamento del tuo sito, ma attento a non rinunciare alla qualità;
- Evita di usare il testo nelle immagini: non viene visto dai motori di ricerca e può essere benissimo sostituito da testo reale o da un link;
- Utilizza nomi di file grafici comprensibili: se la tua immagine è un gatto scrivi gatto.jpg e non f9030rr.jpg
- Utilizza gli Alt Text: scegli dei testi alternativi per le tue immagini con il tag “alt” e “title”. In questo modo, mentre le immagini vengono caricate il lettore saprà già cosa aspettarsi e le tue immagini saranno visibili anche al motore di ricerca.
Testo

- Usa una dimensione del carattere di almeno 13 pixel: assicurati di non utilizzare un carattere troppo piccolo nel corpo del tuo testo, non tutti i tuoi lettori sono giovani teen-ager che non faticano a leggere testo piccolo;
- Pensa anche ai nuovi monitor in alta definizione che sempre di più rimpiccioliscono i caratteri del testo del tuo sito e verifica la leggibilità del testo su risoluzioni differenti;
- Fai attenzione al contrasto: assicurati che il tuo testo sia ben leggibile ed in contrasto con lo sfondo. Usa una tinta unita dietro al testo.
- Usa gli stessi colori e caratteri su tutte le tue pagine con coerenza.
Questi sono i miei suggerimenti per migliorare il web design del tuo sito. Tu quali utilizzi?


6 Commenti
Commento
informazioni utilissime….graziemille!!! questo vostro sito è una vera e propria miniera per chi si sta buttando come me in questo mondo!
Grazie mille!!!
Ryuichi …. si gruoss!
(traduco: sei un grande!)
ciao avrei un disperato bisogno del tuo aiuto!!!!!
io mio sito fa schifo, non lo trova nessun motore di ricerca, e pesante e per giunta non riesco ad verificare con il webmaster, siccome uso iweb non so come fare a fare il upload del codice, e non so dove metterlo………..
TI PREGO AIUTO!!!!
POTRESTI DIRMI IN GENERALE COSE’ CHE NON VA E COSA DOVREI FARE, VISTO CHE L’HO FATTO IO E DI WEB NON NE CAPISCO UN TUBO!!!
GRAZIE MILLE
@Angelo
Contattami via Skype, vediamo che si può fare 🙂
Il mio nick su skype è: Ryuichi79
vi segnalo un articolo con alcuni piccoli consigli e strumenti per progettare, realizzare e testare un sito web che potrebbero essere di aiuto…
http://www.hightechware.it/sharedtip.php?id=11